 |
| :: ".$_ASWC_['NAME']." ".$_ASWC_['VERSION']." ".$_ASWC_['STATUS'];?> - [Látogatók: ] |
| - Prológus - Impresszum | Ajánlj minket - DumAblak - Dühöngő - GY.I.K. - FÓRUM | Vajdaság |
|
|||||||
|
|||||||
Témaköreink[ 3D Studio MAX ] [ C,C++ ] [ CSS ] [ HTML/XHTML ] [ Online Marketing ] [ Photoshop ] [ PHP ] [ Putra Writer ] [ Webdesign ] Statisztika
|
HTML/XHTML -> A dokumentum-fa
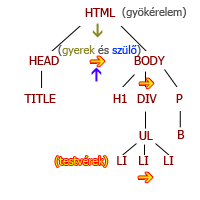
Megmutatja az elemek dokumentum-fa szerekezetét, amely a forrásdokumentumban van kódolva. A böngésző ezt akkor is összetudja állítani, illetve ki tudja következtetni, ha a forrásban nincs minden elemnek zárótagja. SzerkezeteKépzeljük el a dokumentum-fát úgy, mint egy család-fát. A család-fán is kell legyen egy kiindulási alap (egy ős), melyből további ágak erednek, hol testvér, hol szülő-gyerek viszonyban. A mi fánk csúcsán a HTML elem áll (a közös, legfelsőbb ős), majd, mint gyermekei a HEAD és a BODY. A HEAD-nek még lehet például TITLE gyereke, viszont HEAD-en belüli gyermekelemeknek nincs további gyermekük. A BODY-nak is minden olyan elem a gyereke lehet, amit megadsz. De ezeknek már lehet további gyermekük, akármilyen mélységig elágazhatnak. <html> - gyökérelem <head> - gyermek, és szülő (HTML gyereke) <title> </title> - gyermek (HEAD gyereke) </head> <body> - gyermek és szülő (HTML gyereke) <h1> </h1> - gyermek (BODY gyereke) <div> - gyerek és szülő <ul> - a DIV gyereke és a LI szülője <li> </li> <li> </li> <li> </li> </ul> </div> <p> <b> </b> </p> </body> </html> A HTML alapján elkészítettem az ehhez tartozó dokumentum-fa ábrát, mely akár lehetne egy család-fa is.  DefiníciókA fenti példa alapján definiáljunk pár alapfogalamat. Gyökérelem: Olyan elem melynek nincs szülőeleme, de maga szülőelem, méghozzá a legfelsőbb. (Lásd: <HTML>) Szülő: Olyan elemek melyeknek van gyermekük. Ez nem zárja ki azt, hogy ezek az elemek ne lehessenek maguk is gyermekek. (Lásd: a fönti példa UL-elemét.) Gyermek: Ha a szülőket A elemnek, a gyermekeket B-nek nevezzük, akkor a következőképp definiálhatjuk: a B elemet akkor nevezzük az A elem gyermekének, ha A elem a B elem szülője. Tehát olyan elemek, melyeknek van szülőjük. Leszármazott: a gyerek elemet nevezhetjük leszármazottnak is. Viszont leszármazott az az A elem is, mely gyereke C-nek, de C gyereke B-nek. Tehát B leszármazotja az A. Mint jómagad például a nagyszüleidnek. Testvér: Azok az elemek testvérek, melyek egy szülőn osztoznak. (Lásd: a fenti példa listájának LI elemei) A fenti példából kiindulva, láthatjuk, hogy a BODY elemen belül szinte minden elemnek lehet gyermeke (vonatkozik azokra az elemekre, melyeket egymásba lehet ágyazni.) Továbbá a BODY elemen belül minden közvetlen (elsőrendű gyerek) a BODY-tól származó elem, testvére egymásnak, hiszen egy szülőtől származnak.
|
Hello VendégAz oktatóanyagok olvasásához be kell jelentkezned.
Szeretnék regisztrálni. Elfelejtettem a jelszavam!Kiküldöm magamnak! | ||||||||||||||||||||||||||||||||||||||||||||||||||||||